Past Event: Nov 09, 2023
Retrouvez Boxfusion Consulting lors de l’événement Oracle Applications Unlimited Days, en France
1 min read

Author: Amardeep Parmar
6 min read
Gantt chart applets are used in several places across Siebel and come in the form of anything from calendars and resource schedulers to dispatch boards. The calendar in particular is used by many as an intuitive, graphical representation of events to come, saving users time and minimising mistakes.
Businesses that have begun using Siebel Open UI will be aware that Gantt Chart Applets have significantly changed from their High Interactivity (HI) predecessors. Developers will see two applets, one for use in HI and one for use in Open UI, with completely different configuration. Unfortunately, if you’re upgrading to Open UI, your Siebel system won’t know about any custom-built pre-upgrade Gantt Chart applets and an Open UI version won't be created. This can be frustrating for businesses using custom Gantt Chart applets for important functions. Without the right understanding of how to customise these pre-upgrade applets, development can be that extra bit lengthier and more complex.
In this blog post, I’ll look at a quick, effective way to replicate customised Gantt Chart applets in Open UI and will illustrate with examples taken from my very own experience.
Unfortunately, cloning and converting the custom HI Gantt Chart applet to make a fully functional Open UI version is not straightforward. There is very little overlap with the user properties used to control the layout, thus the developer would need to create all of the required user properties. We can clone a vanilla Open UI Gantt Chart applet as a base for customisations to save time. The choice of the base is very important in order to make the process as seamless as possible.
Let’s take a look at an example
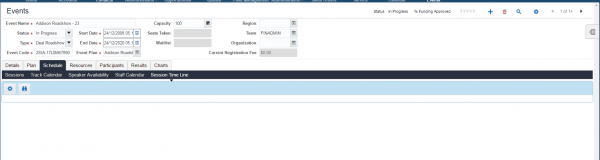
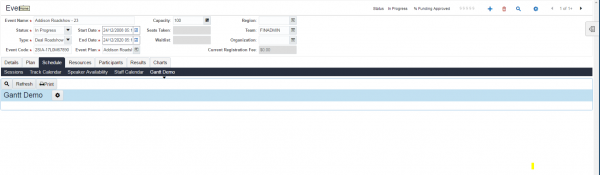
For the purpose of this blog, I will be using ‘eEvents Session Gantt Chart Applet OUI’ and ‘eEvents Session Gantt Chart Applet’ as examples. In the Siebel application, this is displayed under Events > Sessions > Session Timeline. This applet is an example of a Gantt Chart resource scheduler. You may notice in the image below this applet is empty!

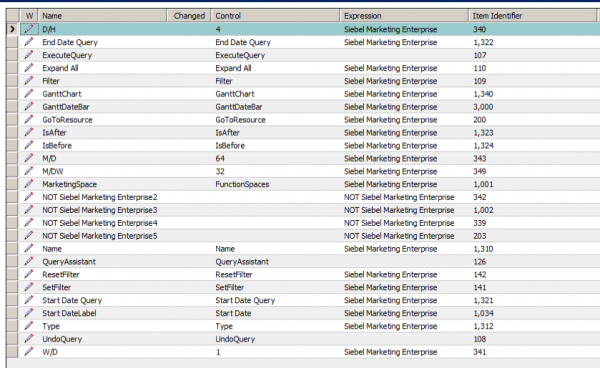
Unlike the HI applet, the Open UI web template item fields only show in the object manager ‘Siebel Marketing Enterprise’. To view the applet in when running other object managers, remove the expressions seen in the image below, on the web template items.

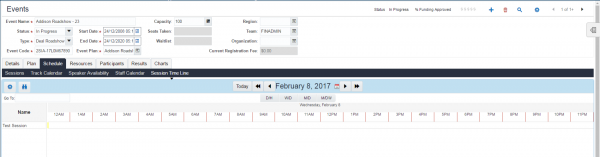
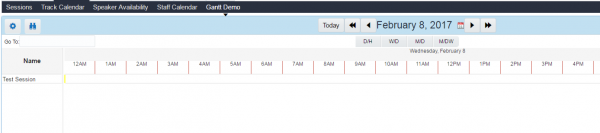
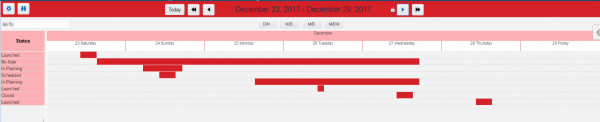
You will now see a fully-fledged applet, as depicted below. In Tools, search for both of these applets and use the inbuilt compare tool. You will quickly notice that the user props that control the functionality in HI and Open UI Gantt Chart applets are completely different!

In Figure 4, you’ll see that I cloned the HI applet into a new view called 'Gantt Demo'. When this view is loaded, the applet is empty as it cannot be rendered. This is the exact behaviour a client would experience on a custom Gantt Chart applet after moving to Open UI for the first time. As we can see in Figure 4, this view is useless for end users!

From this base, we can now clone the Open UI version of the applet and change some fundamental settings to ensure the right applet is shown at the right time. In the view web template item, ensure that the Open UI version of the applet is listed rather than the HI version. When the application is reloaded as Open UI enabled, you’ll see the Open UI applet as expected.

Now, we can explore some of the key customisations you can make to user properties to improve its appearance. By default, one column will be displayed to the left of the timeline. In Open UI Gantt Chart terms, this is known as 'Pane 0 Col 0' within the applet user properties. There are five core properties per pane that require setting up. The format for the value is the type of property followed by the value this property should take, separated by a comma. I have listed the standard column attributes below with their corresponding first half of the value.
| User property | Value (first half) | Value meaning |
| Pane 0 Col 0 | NM | Display Name |
| Pane 0 Col 0 Attr 1 | FLD | Field to display |
| Pane 0 Col 0 Attr 2 | IDD | Drilldown name |
| Pane 0 Col 0 Attr 3 | DDFLD | Drilldown field |
| Pane 0 Col 0 Attr 4 | IDD | Drilldown name |
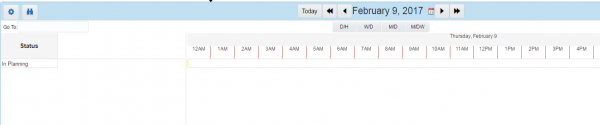
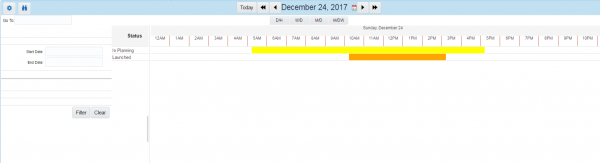
By changing these user properties, we can easily change what is displayed here. For example, below, the first column has been changed to 'Status' from 'Name'.
Sometimes we might want to show more information per record without needing to drill down. The resource pane can be extended to show these extra columns as seen just below. We can add further user properties in the same structure as 'Pane 0' to add further columns. To remove columns simply deactivate the user properties related to that column. In the example, I've removed the three other columns that were there by default.

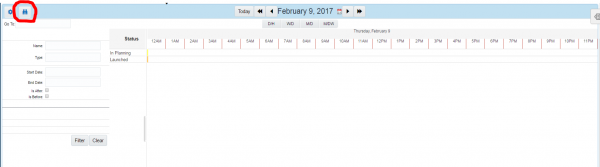
The binoculars icon displays an additional pane, the filter pane highlighted below. This pane is not controlled by user properties and instead works in the more traditional web template. To change the fields available in the filter , simply add or re-position the web template items just like any other applet.


There are many more features within the Tools configuration view to alter the applets but this is further enhanced by the use of CSS and JavaScript. For this reason, it’s possible to completely transform the look and feel of the applet to fit a particular theme or company brand in a few short minutes. The screenshot below, for example, draws on Boxfusion Consulting brand colours and demonstrates an amendment to spacing between buttons for greater clarity.

As mentioned, Gantt chart applets are very useful in Siebel for displaying time-related activities visually, and one of the great advantages that Siebel has over many other applications is flexibility when displaying complex information. Many of our customers have used custom Gantt Chart applets in HI and enabling them to use the same functionality in Open UI has been an important requirement for users. Why is it so important? Even the most modest of customisations, such as those to colours, field labels and filters, can significantly improve task flow for the users, and can provide businesses with further opportunity to simplify processes, improve user experience and really make the most of their investment in Siebel.
1 min read
6 min read
4 min read